Next.js Image Optimization 사용하여 이미지 로딩시간 단축
date
May 14, 2023
slug
nextjs-image-optimization
status
Published
tags
frontend
Next.js
summary
빠른 웹사이트의 퍼포먼스를 위해 이미지를 레이아웃에 맞게 사이즈 맞추기
type
Post
Image Optimization?
프론트엔드의 핵심은 단연 최적화일 것이다. 빠른 웹사이트의 퍼포먼스를 위해 이미지를 레이아웃에 맞게 사이즈를 맞출 필요가 있었다.

Next.js에서는 Image Optimization을 기본적으로 제공한다.
먼저, S3를 기반으로한 이미지 저장소를 관리하는 백엔드에 요청해서 Lamda로
https://example.com/${src}?w=${width}&q=${quality || 75} 형식의 파라미터를 사용할 수 있게 요청했다.ImageLoaderFile을 구성하여 이미지의 모든 요청에 해당 파라미터를 사용하게 했다.
이미지 호출 부분에서는 미리 그 이미지의 사이즈를 알려줘, Optimization이 가능하도록 선언한다.
size Props에서 화면 크기에 따라 vw를 구분하였는데, 이는 사용하는 ResponsiveMansory의 breakpoint에 따른 columns를 계산한 것이다.
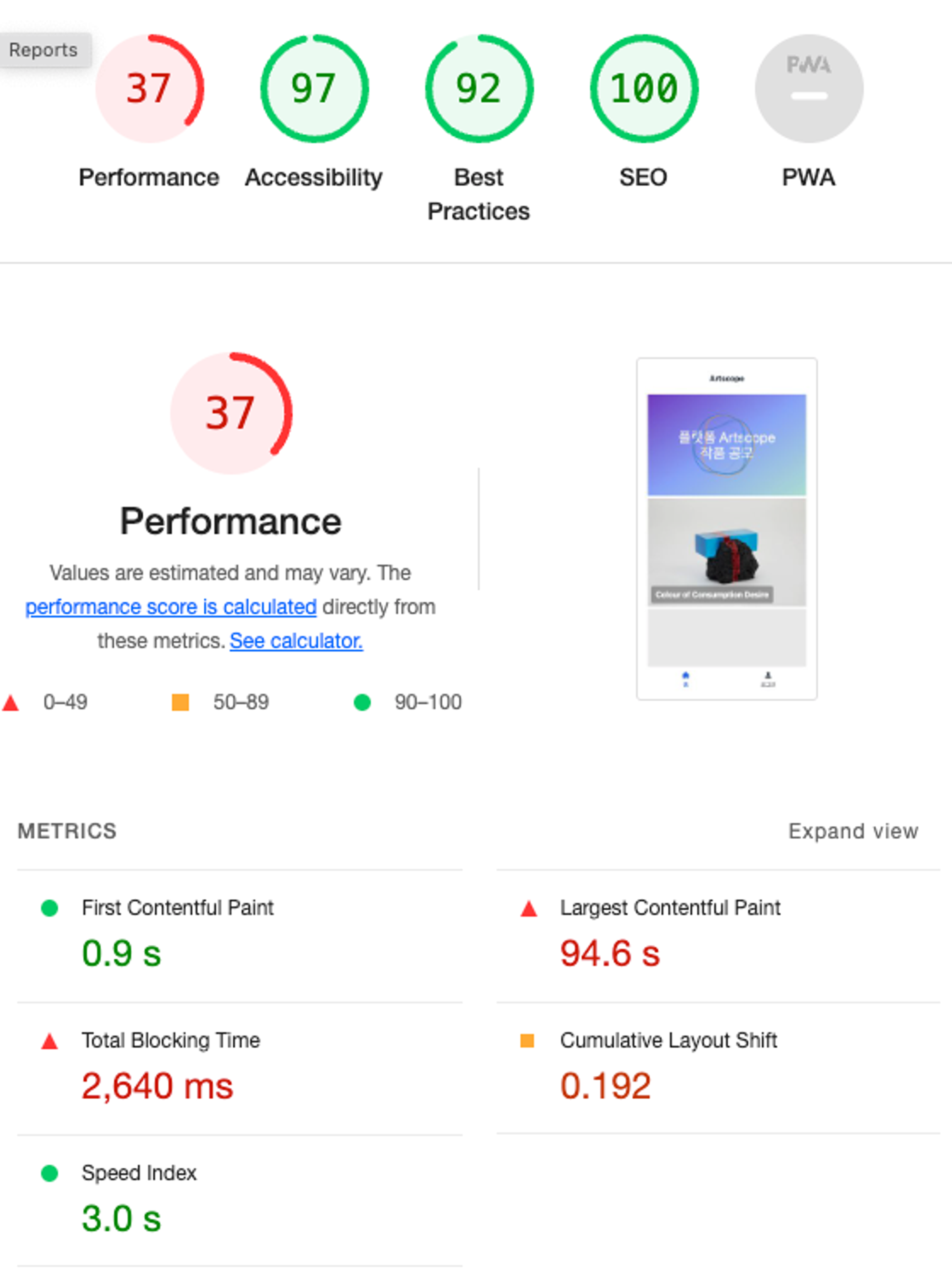
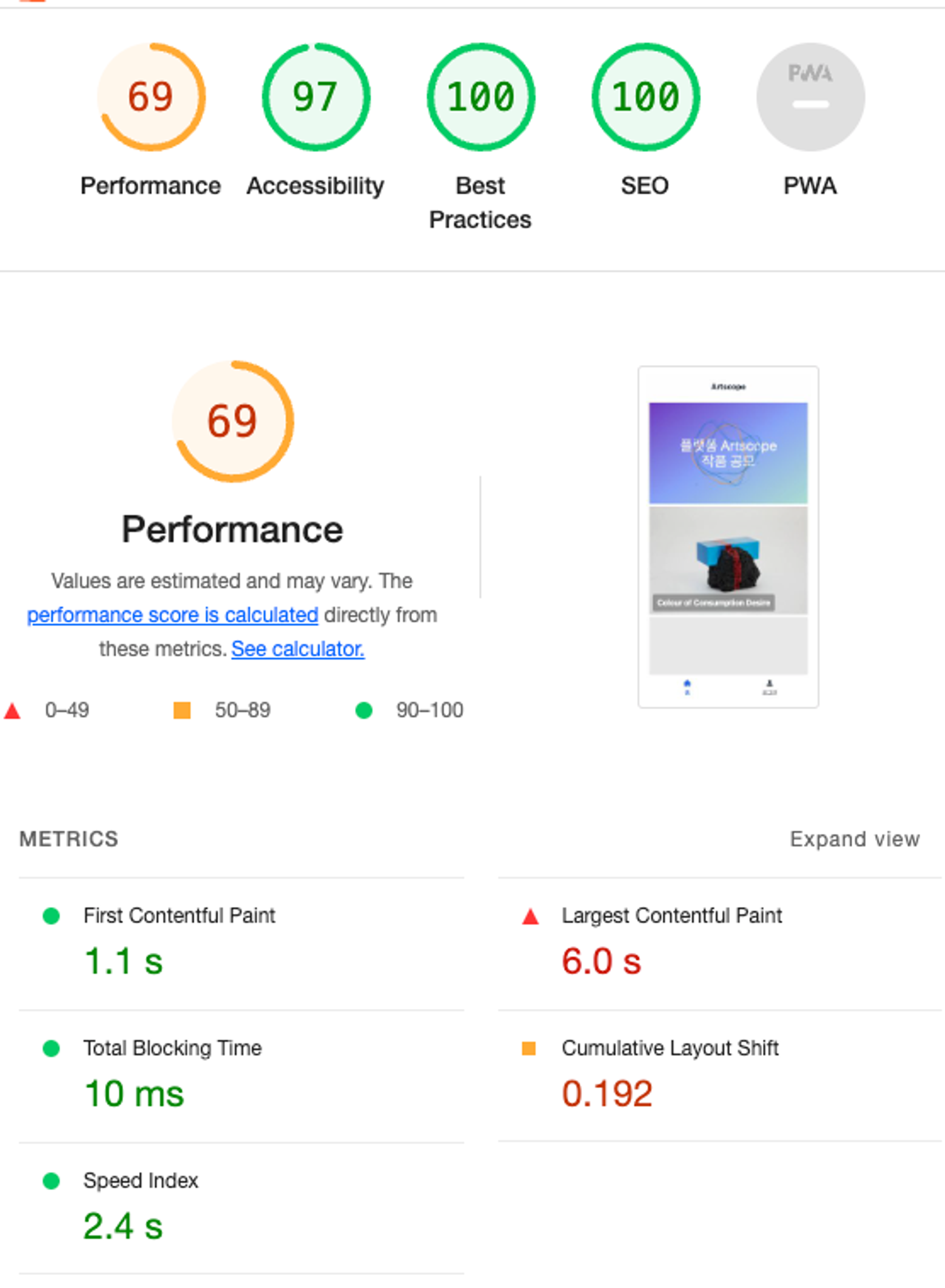
결과


(뭔가 문제가 있나보다 LCP 해결이 필요할듯!)
추가적인 사항은 위에 기재한 Next.js 공식문서를 참고하자!
